Overview
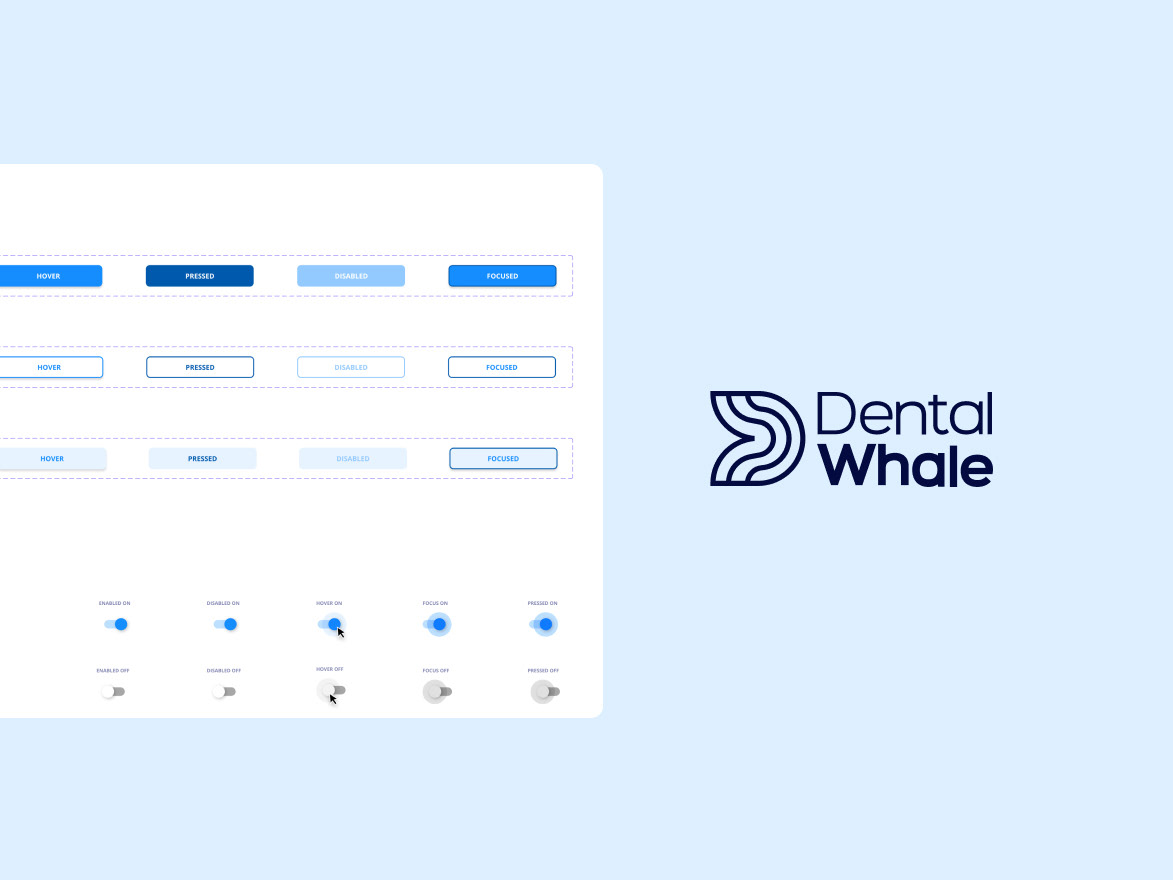
This project aimed to standardize all rInsights products across multiple brands, creating a unified language and scalable ecosystem. Using MUI v5.9.0 as a foundation, I established a component library that defined the ground rules for UI elements. After auditing existing rInsights platforms to identify gaps and inconsistencies, I developed, along with the lead designer, a design system based on reusable patterns, enabling consistent, efficient design and development across products.
“A scalable framework of decisions & team behaviors across a product portfolio to converge on a cohesive experience.“
Nathan Curtis
A design system saves time and resources while improving the user experience. Without a system in place, designers and developers can spend up to 30 minutes a day addressing questions such as:
Does this match the latest design?
Where is the most up-to-date documentation?
Which components should be used?
Has this pattern been used elsewhere?
A well-established design system with clear documentation resolves these questions efficiently, enabling faster collaboration and more consistent, high-quality outcomes.
My Role
During this project, I refined the design system components and developed comprehensive documentation covering usage, states, specifications, and guiding principles. The system served as a single source of truth for designers, developers, and stakeholders, ensuring consistency across implementations. It also functioned as an educational reference, enabling faster onboarding and more efficient collaboration.
Takeways
This project reinforced the importance of standardizing design patterns and component behaviors across multiple brands. Working hands-on with component anatomy deepened my expertise in building and scaling design systems, while also demonstrating how a strong system boosts product quality, ensures consistency, streamlines cross-team collaboration, and accelerates time-to-market.